为了移动端页面展示效果和用户体验,很多站长会选择将移动端和PC端分离开来单独做,然后通过js等方式来自适配(当用户使用移动设备访问PC端网页时自动将网页跳转到对应的移动端页面)。这时为了提升搜索用户在移动搜索的检索体验,给对应PC页面的手机页面在搜索结果处有更多的展现机会,就需要做移动适配。
那么本篇文章呢白天就来具体给朋友们分别介绍下几个主流的中文搜索引擎的移动适配规则提交事项。刚开始接触移动适配的朋友不妨先阅读一下之前白天发过一篇关于百度移动适配怎么做的文章,本篇文章主要以对比各个搜索引擎移动适配不同的地方和注意事项。
一、百度移动适配
提交路径:百度搜索资源平台 → 搜索服务 → 资源提交 → 移动适配 → 添加适配关系。
提交格式:百度移动适配不需要上传适配规则文件,可直接在站长后台在线提交规则。
注意事项:
1、在做百度移动适配时,白天推荐大家使用提交单条规则。因为选择单挑规则提交时,如果规则和下方的验证URL对不匹配,提交不了而且会提示错误,这样可以方便找出规则错误原因,另外提交之后也方便查看是否适配成功。
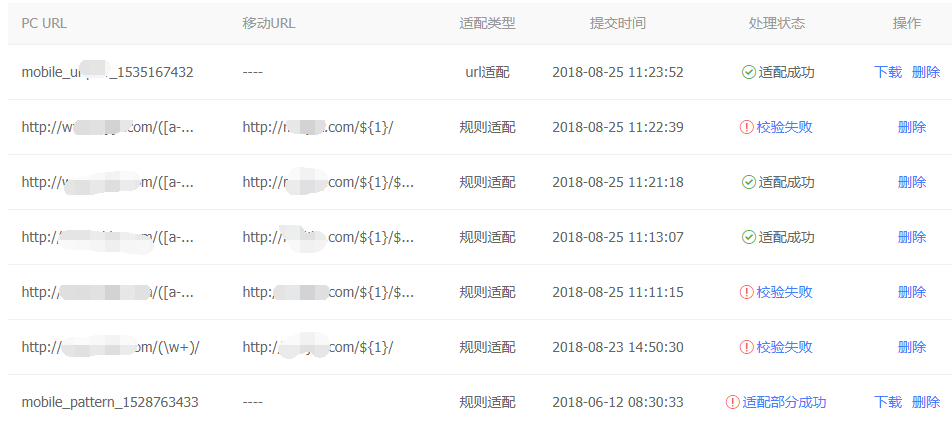
2、针对百度的移动视频,白天是比较无语的,为啥?因为网站做了适配不一定给你验证成功,它需要你适配的移动端网址和PC端网站是已经收录的,如果有页面没有收录就会提示适配失败。如图所示:

二、神马移动适配
提交路径:神马站长平台 → 数据提交 → 移动适配 → 提交适配数据。
提交格式:支持以xml文件提交移动适配数据。xml文件可提交url一对一对应关系以及url pattern级对应关系,提交数据可以是1组或者多组。一个xml文件提交的数据上限是1000组.
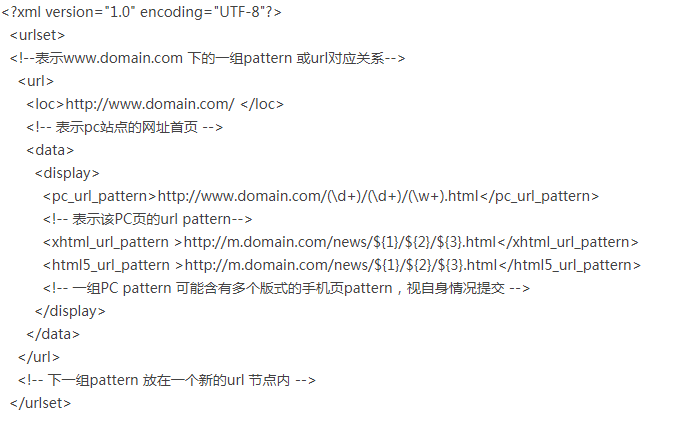
标准xml文件格式示例:
注意事项:
1、需要在PC端head头部Meta字段添加PC和移动页面对应关系声明
Meta声明格式为:

2、神马只支持XML格式文件提交,适配文件直接上传至服务器根目录即可。
三、搜狗移动适配
提交路径:搜狗站长平台 → 网站支持 → 站长工具 → 开放适配 → 添加规则 → Pattern匹配
提交格式:支持单挑规则在线提交和XML格式文件提交。白天推荐使用XML文件提交。
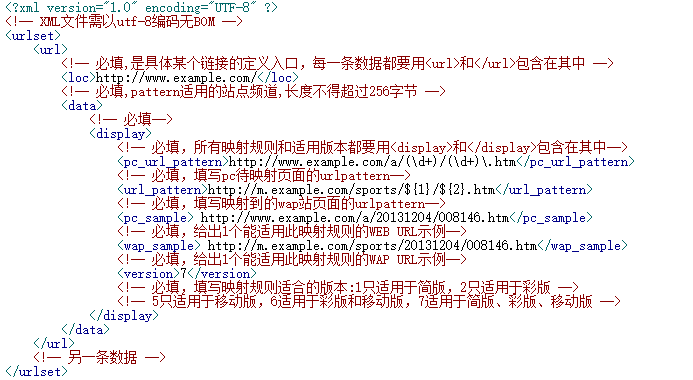
标准xml文件格式示例:

注意事项:
1、搜狗的移动适配规则相比起神马移动适配,规则格式更加严格,单个URL Pattern 内不仅要包含Pattern 规则,还需要添加URL示例和移动端页面版本。
四、360移动适配
提交路径:360站长平台 → 站长工具 → 移动专区 → 移动适配 → 添加适配地址
提交格式:仅支持txt文件。(文档中数据为两列,中间用tab键隔开)
注意事项:
1、在360的移动适配规则中,移动端页面pattern对应PC端pattern中可替换参数的顺序,与其他的规则略有不同。在规则中,可替换参数在对应的PC页pattern中出现的顺序,依次用\1,\2,……表示该参数。如:http://www.xxx.com/cat/(\w+)/ http://m.xxx.com/cat/\1/。
2、txt文档中数据为两列,中间用tab键隔开;
在做移动适配之前,白天建议:
1. 网站自己做好PC和移动网页的自适配,当用户在移动设备访问PC网页时自动适配到移动网页。
2. 网站可在PC版网页标注meta声明,格式如下:
<!-- PC端页面 --> <meta name="applicable-device" content="PC"> //声明设备为PC <meta name="mobile-agent" content="format=html5;url=对应的移动端URL"> //声明移动端页面类型及地址 <link rel="alternate" media="only screen and(max-width:640px)" href="对应的移动端URL"> //助于搜索引擎发现网站的移动版网页所在的位置 <!-- 移动端页面 --> <meta name="applicable-device" content="mobile"> //声明设备为移动 <link rel="canonical" href="对应的PC端URL"> //统一网页,指向对应的PC端页面,如果主要做移动端可不加
3、由于xml适配规则文件内不能做首页URL匹配,如果想给首页做移动适配,需要单独使用URL匹配方式提交PC端首页地址和对应的移动端首页地址。
原创文章,作者:白天,如若转载请注明出处:各中文搜索引擎移动适配规则全解析

 微信扫一扫
微信扫一扫 
