随着移动端流量占比越来越多的移动时代,移动优化显得愈加重要,而对于本就难获得的百度移动排名,遵循百度移动白皮书质量规范也许是最好的方法,就拿移动落地页的咨询功能来说,百度于今年3月下旬发布的白皮书5.0中就有提到一些规范。那么本篇文章,白天就来说说个人对移动端落地页咨询功能设置的一些小技巧(注意事项)。

关于咨询类功能设置,《百度APP移动搜索落地页体验白皮书5.0》中原文如下:
咨询类功能在当前页只能出现一次,且位置不允许出现在顶部;在用户未主动点击的情况下,咨询的对话窗口不可自动弹出;咨询按钮可在底部或侧面悬浮,但面积不宜过大干扰用户浏览。
《百度APP移动搜索落地页体验白皮书5.0》
移动端落地页咨询功能如何设置
1、合理设置咨询功能的重要性
咨询功能是用户通过搜索满足信息获取和服务需求时,最频繁使用的功能之一。合理设置咨询功能,帮助用户快速解答相关问题,不仅有助于提升用户使用体验,更能助力站点或小程序拉近与用户的距离,为培养用户粘性,转化用户提供契机。
2、当前页不可重复设置相同咨询功能
咨询功能作为用户浏览页面的辅助功能,在当前页同一咨询功能出现一次即可,重复设置相同咨询功容易让用户浏览页面造成混乱,引起用户反感。
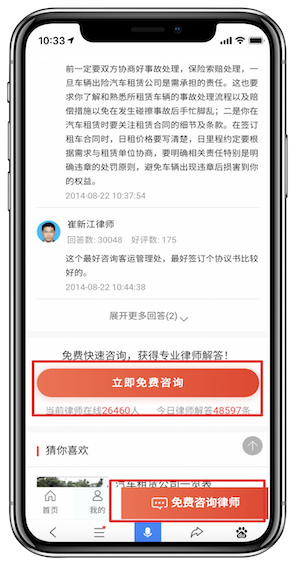
如图二所示,当前页面底部已设置悬浮的免费咨询功能,正文中嵌入相同的免费咨询功能,造成功能重复。

3、咨询功能避免出现在页面顶部,可在页面底部或侧面嵌入或悬浮
咨询功能位置的选择应符合用户日常的浏览和使用习惯,用户进入页面的第一诉求是获取相关信息,用户浏览信息过程中产生疑问时才会有咨询需求,因此咨询功能按钮应避免出现在页面顶部,最好在页面底部嵌入、悬浮,或者在页面侧面悬浮,形成整体页面布局设计的最优化。
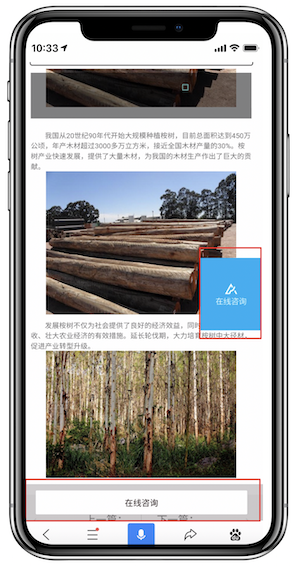
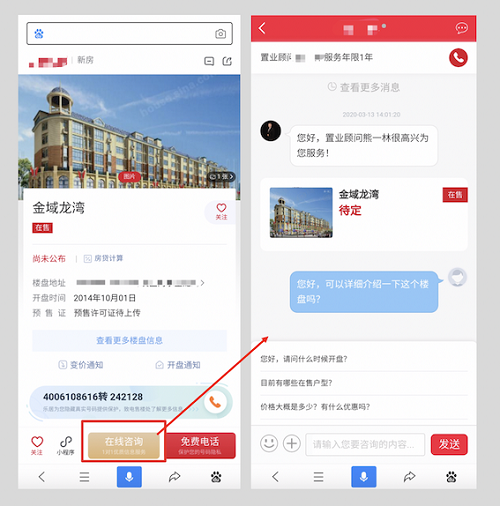
如图三所示,在线咨询功能悬浮在页面底部,既不影响用户浏览页面信息,用户有咨询需求时可随时点击按钮咨询,用户体验感受良好。

4、咨询功能面积不可超过一屏面积的10%
白皮书5.0提出页面中的功能按钮面积不可超过一屏面积的10%,因此咨询功能的面积大小要符合相应的标准要求,当咨询功能嵌入或悬浮在页面底部时,面积不能超过一屏面积的10%;当咨询功能在侧面悬浮时,为避免影响用户浏览页面主体内容,侧面悬浮的功能按钮面积不可过大。
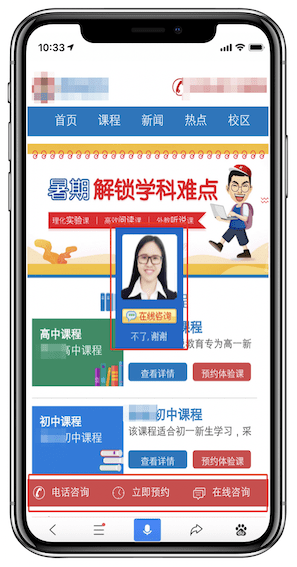
如图四所示,该页面在右侧和底部悬浮了2个相同的咨询功能,并且右侧悬浮的咨询功能面积过大, 已影响用户正常浏览页面,不符合要求。

5、用户未主动点击的情况下,咨询对话窗口不可自动弹出
用户通过搜索结果页进入落地页时,咨询窗口主动弹出容易打断用户的搜索路径,干扰用户获取信息,因此在用户未主动点击情况下,咨询对话窗口不能自动弹出。
如图五所示,在页面底部已设置咨询功能的情况下,用户进入落地页后,在线咨询窗口主动弹出在页面中部,对用户浏览信息极度不友好。

6、参考示例
咨询功能的设置和交互操作应简易贴心,让用户能方便快捷享受咨询服务.
如图六所示,咨询功能悬浮在页面底部,用户点击在线咨询按钮后快速进入咨询对话框,符合用户的操作期待,交互操作舒适。

注:白天在之前百度给出的移动搜索白皮书中有提到,不宜以新窗口中打开咨询窗口,但在5.0的白皮书中未提到。这里白天的建议是不推荐大家移动落地页咨询页面以新窗口中打开,咨询对话窗口不能自动弹出。
解读:移动页面不像PC端页面那样有更多内容展示空间,在移动页面有限的空间内,为了满足用户体验,落地页需要设置咨询功能,但一味的添加咨询按钮引导用户咨询反而会适得其反。其实反过来想,当用户真需要帮助时,自然会主动点击咨询按钮咨询相关问题。
原创文章,作者:白天,如若转载请注明出处:移动端落地页咨询功能设置解读

 微信扫一扫
微信扫一扫 
