织梦cms的自定义表单功能比较实用的,可用于网站前端页面以表单的形式收集用户提交的一些信息,白天公司的网站也在使用自定义表单,但有时会收到很多垃圾信息,当想要删除这些垃圾信息时会很麻烦,因为原有的自定义表单里没有全选功能,所以不能批量删除这些无用的信息。
本文白天就来讲讲给织梦cms后台自定义表单添加全选/全不选功能按钮,以方便我们维护表单信息。
提要:在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率,因此我们可以在操作按钮的判断加一个【全选/取消不选】功能按钮,大大方便我们的工作效率。
具体操作如下:
后台文件管理在文件 /dede/templets/diy_list.htm (大概在58行)找到:
<label><input type="radio" name="action" value="check" class='np'/>审核</label>
在其上方加入代码:
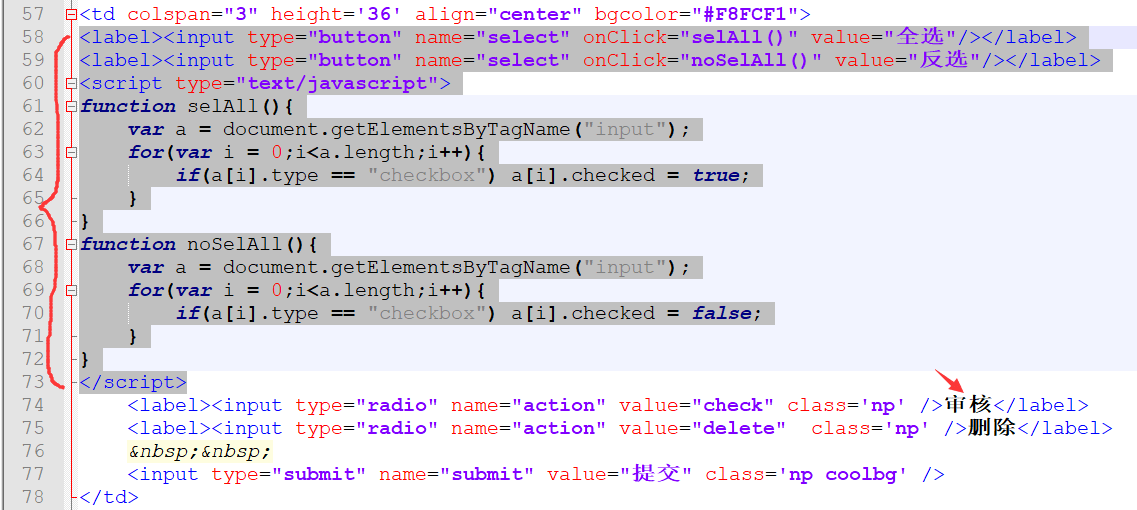
<label><input type="button" name="select" onClick="selAll()" value="全选"/></label>
<label><input type="button" name="select" onClick="noSelAll()" value="取消全选"/></label>
<script type="text/javascript">
function selAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = true;
}
}
function noSelAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = false;
}
}
</script>
保存,如图所示:

后台效果如下:

织梦cms用于企业建站是真的很方便,原生的功能已经是满足企业站的大部分功能需求了,使用期间所要做的只需要在其原有的基础上完善就行。
过去的今天:
- 2022: Sitemap 文件的作用及结构推荐(0)
原创文章,作者:白天,如若转载请注明出处:织梦cms后台自定义表单添加全选/全不选功能按钮

 微信扫一扫
微信扫一扫 
