现在的网站或多或少都会使用JavaScript脚本语言来增强网站的功能性和互动性,但对于一个需要做SEO推广的网站来讲,JavaScript使用不当的话就可能会对SEO造成非常大的影响。本文白天就来讲讲关于网站使用JavaScript要考虑的SEO问题。

搜索引擎怎样处理JS
首先,我们要知道,JS造成的SEO问题根本原因是搜索引擎不一定执行(识别)JS 脚本。
做SEO的都知道,要有搜索流量,搜索引擎蜘蛛需要顺利爬行链接,抓取页面,解析并索引页面html代码中的内容,然后才谈得上排名和流量。在爬行、抓取、索引的过程中,如果JS造成障碍,就会导致抓取出错。
浏览器执行JS、渲染页面是肯定的,使用用户访问一切正常。但问题就在于,搜索引擎蜘蛛抓取页面html代码时,如果遇到JS,不一定会去执行JS脚本,如果当前页面需要执行JS才能看到的内容,搜索引擎就不一定看得到。
对于Google搜索,遇到页面JS时,会在有计算资源、且页面有比较高价值时,尝试执行脚本、渲染页面。而百度则基本上不执行JS脚本。所以做中文网站,使用JS上就更要谨慎。
那么网站使用JavaScript时,哪些情况要考虑SEO呢?
重要链接不要用JS
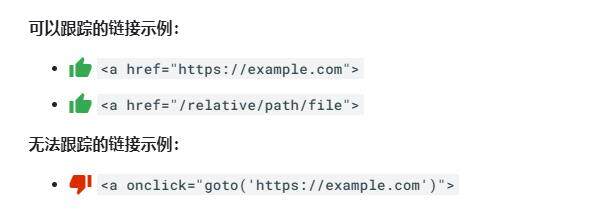
搜索引擎爬行、抓取页面是靠跟踪链接的。如果重要链接需要运行JS脚本才能调用或解析出来,那搜索引擎就可能无法跟踪。
这里所说的重要链接是指需要被搜索引擎抓取、想被收录的页面要使用含有 href 属性的<a>标签提供抓取入口,比如,调用一些相关文章、相关产品链接,可以用JS,但这些链接在网站主导航中都已经有列表页面提供了入口才行。

主导航、菜单系统、栏目/产品列表,都不要用JS。
对可带来网页排名增益/想被收录的内容不要用JS调用
与其说网站排名,不如说是做页面排名,想要页面被收录,有好的排名,那么对收录/提升页面排名的内容就不要用JS调用,如文章正文,产品说明,产品图片,评论等。
而那些不想被收录的文字,比如广告、某些侧栏无关紧要的内容可以用JS来调用。
慎用懒加载、瀑布流
图片懒加载,甚至文字内容懒加载,是现在网站经常使用的方法,在一定程度上有利于提高页面速度。但要注意,用JS实现懒加载时,是否需要用户互动才能加载,比如点击“更多”链接,或者向下拉页面,搜索引擎蜘蛛是不会做这些动作的,不会点击按钮,也不会下拉页面,所以就可能看不到懒加载后的内容。无论懒加载的是更多本页内容,还是更多其它页面列表,都可能造成爬行、索引问题。
列表页面使用瀑布流是社交媒体网站的主流方式,用户已经习惯,有的普通网站也学这种方式。同样,要考虑到社交媒体网站经常是主动屏蔽搜索引擎的,不想让搜索引擎索引。
而普通网站大概率是想被索引的,使用瀑布流固然可以提升页面互动性,但搜索引擎抓取列表页,由于没有抓到实际的列表页内容,反而会导致因为页面内容空洞导致页面降权或降低评分,而且没有了列表页的抓取入口,会降低网站的网页收录率和收录速度,因此当列表页使用瀑布流时要预留其他可提供搜索引擎可以跟踪链接的其它入口。
注意加载速度
通常来说,网页使用JS会拖慢网页的打开和响应速度。
需要考虑的是,在浏览器执行JS师,可能会因为设计不周,造成脚本阻塞,导致JS执行需要等待好几秒,甚至会出现页面空白或卡死几秒,这样会很影响用户体验,提升跳出率等。
因此,需要尽量精简JS文件大小和数量,删除执行时间过长或无用的JS,合并JS脚本,以减少<script>数量。
怎样检查网站JS是否会造成SEO问题
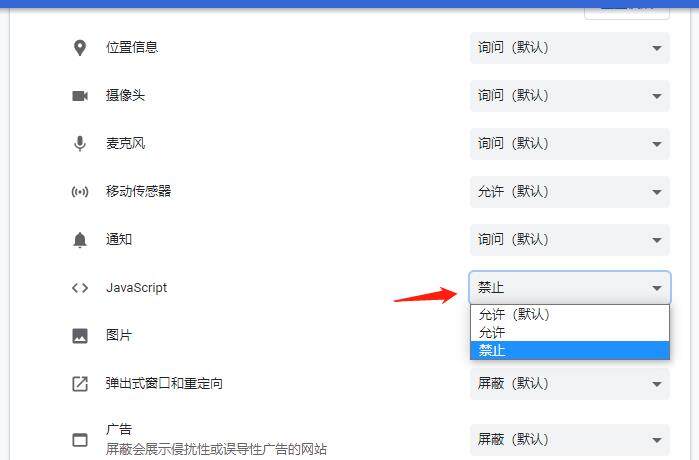
- 浏览器访问需要检查的页面,禁用JS后刷新看一下当前页面是什么情况。如果禁用JS后重要内容看不到了,那么搜索引擎肯定也看不到。不要寄希望于搜索引擎会青睐你的网站而去执行JS。

- 浏览器搜索需要检查的网址,通过页面快照,尤其是纯文字版的快照。搜索引擎快照在很多情况下就是搜索引擎索引的页面内容。
总结,每个网站基本都会用到 JS 脚本,这很正常且搜索引擎向来也支持使用,因为通过 JS 脚本可以为网站带来更多功能性和趣味性,对提升用户体验是正向的,但需要使用恰当,如果网站需要考虑到 SEO,那么就需要针对场合来合理运用 JS 脚本。
原创文章,作者:白天,如若转载请注明出处:网站使用JavaScript要考虑的SEO问题

 微信扫一扫
微信扫一扫 
