网页中经常会遇到需要较长篇幅的文字对当前页面做详细的描述,长篇的描述同时对SEO也非常有帮助。但当在移动端显示时,较长的文字内容需要滚动页面才能让用户获取到主要内容,尤其是B2C的产品详情页。这时如果将长篇幅的内容设置一定的高度,超出部分隐藏,并且通过阅读更多功能让用户有选择的阅读更多内容。从而在不隐藏用户体验的前提下又满足产品描述的全面性。
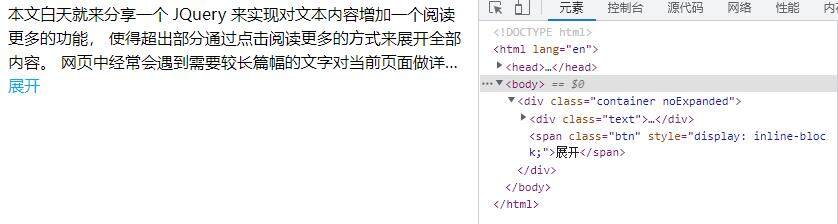
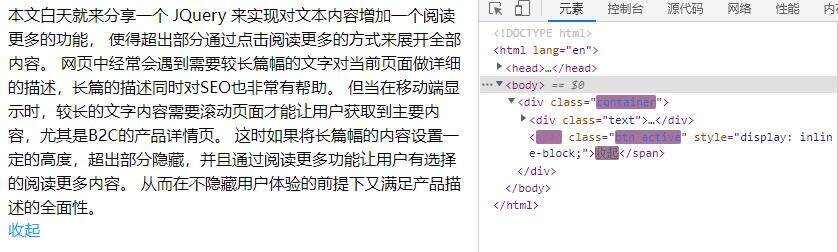
本文白天就来分享一个 JQuery 来实现对文本内容增加一个阅读更多的功能,使得超出部分通过点击的方式来展开或收起内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- JS 部分 -->
<script charset="utf-8" src="jquery.min.js"></script>
<script type="text/javascript">
$(function() {
let $docDes = $('.text');//找到内容块
var text = $docDes.text();//找到内容文本部分
var textLength = text.length;//获取文本内容的长度
var $btn = $docDes.parent(".container").find('.btn');//获取展开收起按钮
//console.log(textLength);
//获取文本长度。当超过220,则显示btn按钮,并对隐藏超出部分内容;反之则隐藏btn
if (textLength > 220) {
$btn.css({"display":"inline-block"});
$docDes.parent(".container").addClass("noExpanded");
}
//btn点击事件,当点击展开btn时,显示全部内容,再次点击则隐藏超出部分
$btn.on('click',function(){
var $Cont = $(this).parent(".container");
$(this).hasClass("active") ? $(this).text("展开").removeClass("active") : $(this).text("收起").addClass("active");
$Cont.hasClass("noExpanded") ? $Cont.removeClass("noExpanded") : $Cont.addClass("noExpanded");
});
})
</script>
<!-- CSS 部分 -->
<style>
.text p{margin: 0;line-height: 1.5;}
.container.noExpanded .text{
height: 72px;
overflow: hidden;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
display: block;
display: -webkit-box;
-webkit-line-clamp: 3;
transition: all .3s;
}
.btn {
display:none;
color: #03a9f4;
}
</style>
</head>
<body>
<div class="container">
<div class="text">
<p>本文白天就来分享一个 JQuery 来实现对文本内容增加一个阅读更多的功能,
使得超出部分通过点击阅读更多的方式来展开全部内容。
网页中经常会遇到需要较长篇幅的文字对当前页面做详细的描述,长篇的描述同时对SEO也非常有帮助。
但当在移动端显示时,较长的文字内容需要滚动页面才能让用户获取到主要内容,尤其是B2C的产品详情页。
这时如果将长篇幅的内容设置一定的高度,超出部分隐藏,并且通过阅读更多功能让用户有选择的阅读更多内容。
从而在不隐藏用户体验的前提下又满足产品描述的全面性。
</p>
</div>
<span class="btn">展开</div>
</div>
</body>
</html>以下为实测效果:


注:
此 js 功能由白天通过借阅其他开源教程自行总结得出,可能存在缺陷请谅解,毕竟不是计算机专业。
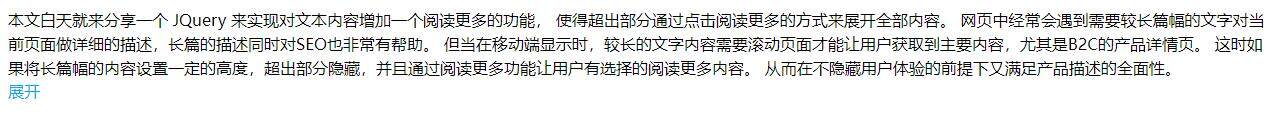
存在一个问题:当文本框宽度足够宽时,没有超出预设的行数(预设行数为3),但超出js内预设的文本长度,这样依然会显示展开按钮。比如这样:

所以,在此基础上,白天加了一个判断,代码如下:
var w = $(window).width();//获取当前页面宽度
//分别针对页面宽度来设置文本隐藏,当宽度大于960时,文本长度超过400时显示展开隐藏功能;
//反之当页面尺寸小于960时,文本长度超过220时显示展开隐藏功能;
if (w > 960){
if ( textLength > 400 ) {
$btn.css({"display":"inline-block"});
$docDes.parent(".container").addClass("noExpanded");
}
}else if(w < 960){
if ( textLength > 220 ) {
$btn.css({"display":"inline-block"});
$docDes.parent(".container").addClass("noExpanded");
}
}因为文本在最大宽度的前提下显示3行的文本长度为400,而文本长度超过400时,就会换行到第四行,而超过三行的第四行即为隐藏行。
过去的今天:
原创文章,作者:白天,如若转载请注明出处:jquery 对文本内容增加阅读更多或更少功能

 微信扫一扫
微信扫一扫 
